Scan your website metadata in 10 seconds
I’ve developed the metadata scanner for your website to manage the SEO in just 24 hour
Table of contents
No headings in the article.
Under the Hood
For the stories on our website, we have our in-house API to server the website's links with the preview mode just like Twitter does when you add any link.
The idea emerges then back of open-sourcing this API, meaning we can give the endpoints to all developers as well we can create the UI for people to scan their website and get the SEO links.
This is a small project but it does have its use cases, especially for SEO purposes which I will explain later in this story.
What is metadata?
It’s hard to detect and understand the website metadata if you are not a developer.
Metadata is something that Google and other websites use to crawl to your website content, consider it as a tag on your website that has been used by the internet to grab more information about your website.
That is why digital and SEO marketers adding metadata on the website becomes the first and foremost thing and they cost more than 1K USD to the client for this, I am not against this but this is so good to earn a big amount😁✌️🙃.
API
I’ve developed an API endpoint to grab all the website metadata in one go. Now I don’t have to open the google inspect tab to check the corresponding metadata, the typical and usual process.
Ever wondered how Twitter creates that preview card once you add a link to the tweet box🤔
Twitter runs the crawl engine to scrap the metadata from the corresponding link and show the preview card out of it. So what will happen if you didn’t add metadata on your website Twitter won’t be able to give you the preview card 😁.
Hence adding metadata becomes important so for SEO and marketing purposes.
How to detect your website metadata? No, you don’t have to open chrome inspect or do anything tricky.
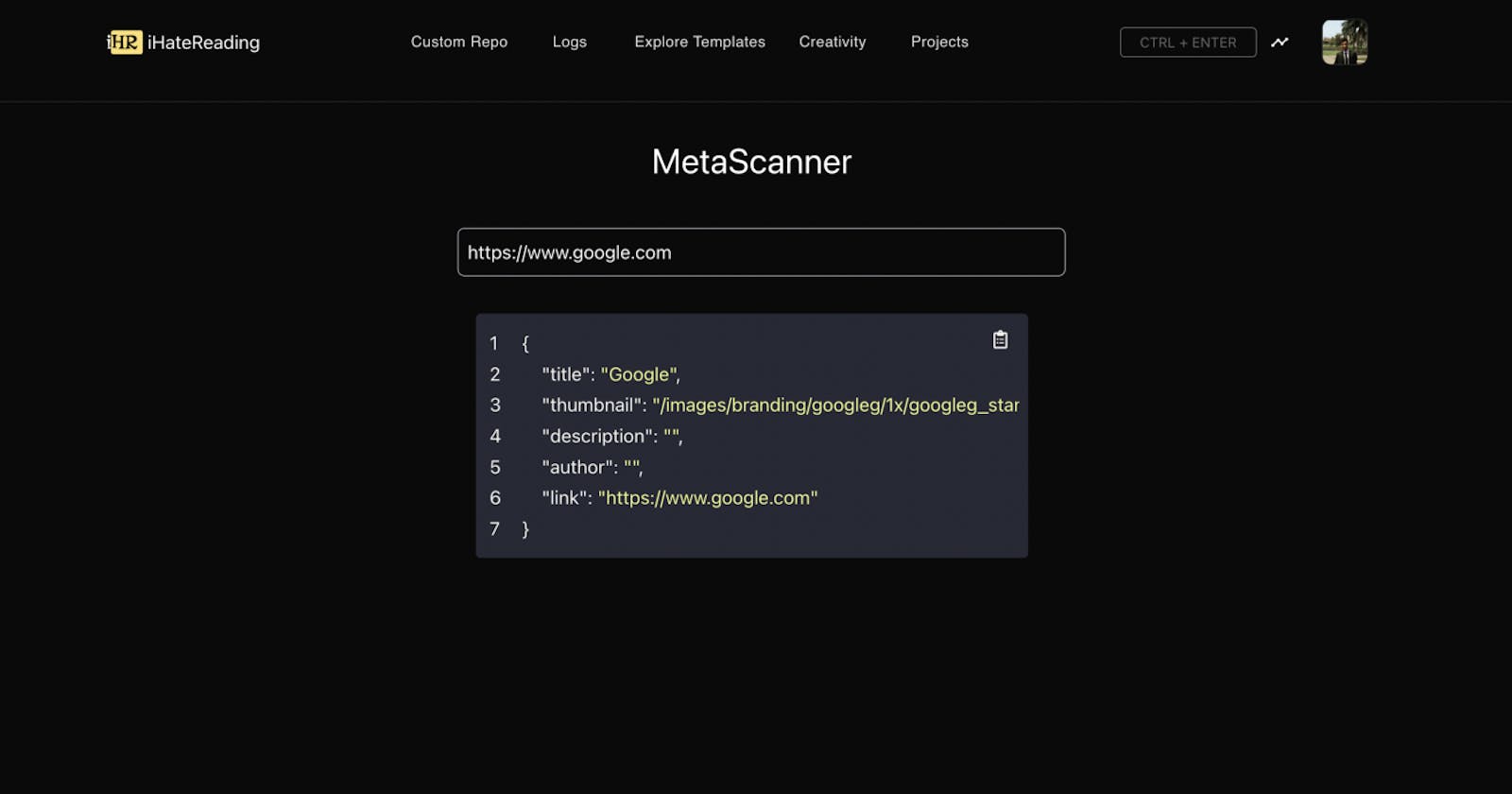
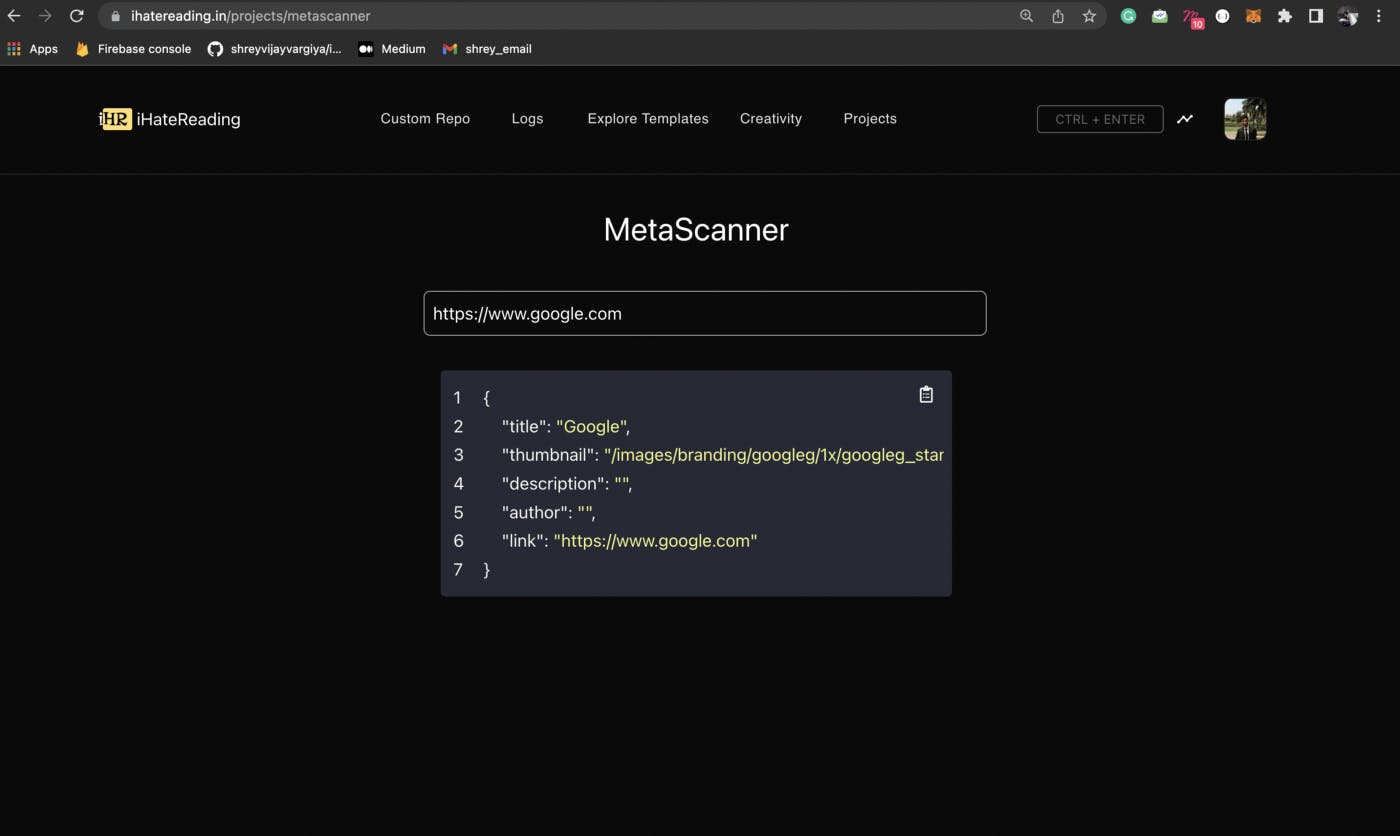
I’ve created a UI to enter your website and get the metadata. And the usage of the website is free so go ahead and check it out.

Working Process
All I did is create an API endpoint to crawl the website and grab the metadata and return it. Followed by creating a UI and fetching the metadata from the corresponding link entered in the textbox bypassing the link to my API endpoint.
It’s a small 4/5 hours project, but it might be helpful in the long term, for me it will, not I don’t have to open chrome to check if my websites have metatags or not.
Future aspects
In future we can add more features like suggestions for SEO, telling people which tag to add and so on. We can give google ranking also based on the link to help people understand their product listing on Google and improve the ranking.
Conclusion
I will keep posting more updates regarding it. If you have any new ideas or feature to roll out then please do share them in the comment section. Until next time, have a good day, people.
Our website iHateReading || Youtube || Twitter